レスポンシブウェブデザイン4つのメリット
レスポンシブウェブデザインとは何か?
従来のホームページは、パソコンで閲覧した場合はパソコン用のページを表示し、モバイル端末で閲覧した場合はモバイル端末用のページを表示していました。しかし、スマートフォン・タブレットPCなどの、小型デバイスの急速な多様化により、今までのサイト制作の手法では対応が難しくなってきているのが現状です。そこで、多岐にわたるデバイスに対応するため生まれたのがレスポンシブウェブデザインです。
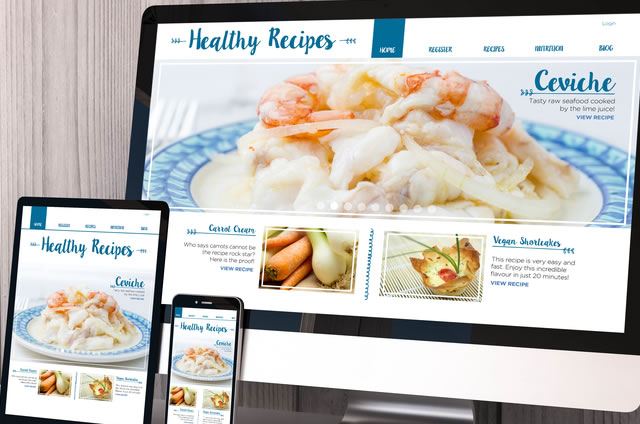
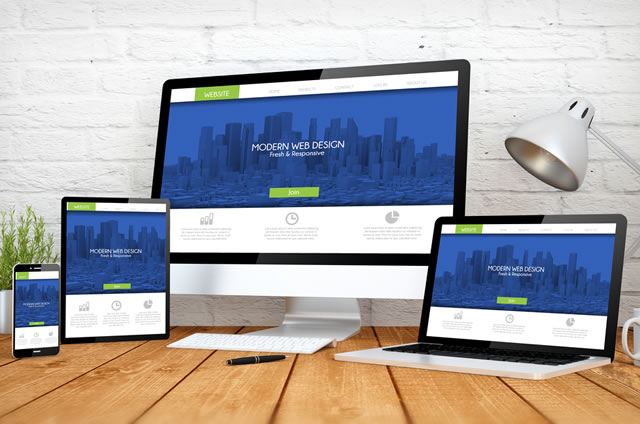
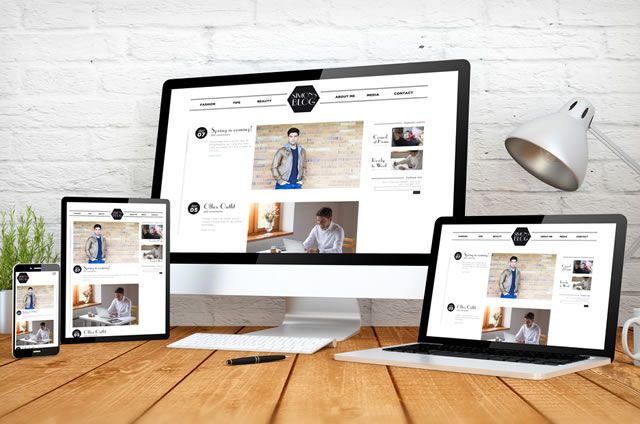
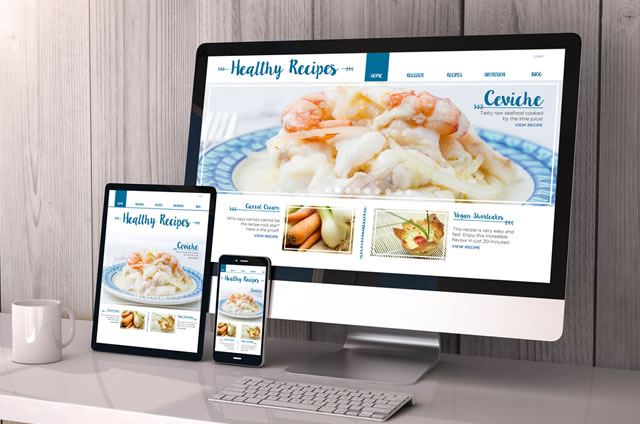
レスポンシブウェブデザインとは、各デバイスの画面幅を基準に、自動的にWebサイトの表示を切り替える手法です。どのようなディスプレイサイズでも、最適なデザインをユーザーに提供できるため、従来のサイトと比較しても使いやすく、視認性の高いデザインの構築が可能です。
ここでは、レスポンシブウェブデザインを活用することで得られる、4つのメリットをご紹介します。
1.ひとつのHTMLファイルで一元管理
レスポンシブウェブデザインでは、各デバイス毎にサイトのデザインが自動的に切り替わるため、パソコン用のHTMLファイル※やスマートフォン用のHTMLファイルを、それぞれ別途用意する必要がありません。今までのサイト構築では、それぞれのデバイスに合った表示を施すためにHTMLファイルが複数必要でした。しかし、レスポンシブウェブデザインでは、ひとつのHTMLファイルですべてのデバイスに対して適応できるため、今まで以上にサイト制作のコストを格安に抑えることができます。
また、構築したサイトを実際に運用する際には、ひとつのHTMLファイルをメンテナンスするだけで良いため、今までのサイト運営と比較しても迅速で効率的な作業が可能です。
※HTMLファイルとはホームページを構成するプログラム言語のこと
2.SEO対策に強いサイトを作れる
現在、モバイル端末に対応したWebサイトは「モバイルフレンドリー」と呼ばれ、検索エンジンのアルゴリズムから高い評価を受けやすいとされています。レスポンシブウェブデザインで制作したホームページは、どのデバイスからでも最適な表示形式でコンテンツを提供できるモバイルフレンドリーなサイトであるため、SEO対策に有利であると考えられています。従来のサイト構築手法でも、モバイル端末用のHTMLファイルを制作することでモバイルフレンドリー対応にすることはできましたが、検索アルゴリズムから「パソコン用とコンテンツは同じだが、HTMLファイルが違う」との評価を受けてしまう可能性があるため、SEO対策には適しませんでした。レスポンシブウェブデザインはこの点を解消しています。
さらにレスポンシブウェブデザインで制作したサイトは、各デバイスでサイトデザインの統一化が可能です。これは、どのデバイスからサイトを閲覧しても、見やすく、そしてわかりやすいといったメリットがあります。つまり、デザインとコンテンツの両方で、従来のWebサイトと比較してもSEO対策に強く、より多くのアクセス数を目指すことができるサイト設計手法であると言えます。
3.URLの統一化でページ共有が容易に
また、レスポンシブウェブデザインはひとつのHTMLで運用するため、URLの統一化が可能です。
今までのホームページでは、複数のHTMLファイルを用意し、各デバイスで表示する際は別々のURLを適用させていました。しかし、これではユーザー同士でのページ共有やリンク付けが難しいため、アクセシビリティ※の低下を招く恐れがありました。レスポンシブウェブデザインでは、URLを統一することでそのような問題を解決でき、今までのサイト制作の手法と比較しても、簡単にページのシェアとリンクが可能になっています。
加えて、SEO対策にも関係することですが、単一のURLで構成されたサイトは、デバイス毎にURLを切り替えているサイトと比較すると、検索エンジンからアクセスする際にリダイレクトの必要がない事も特徴です。結果として、ページ読み込みのタイムラグを減らすことができたり、検索エンジンの検索結果に素早くインデックスさせることが可能です。
※アクセシビリティとは年齢や障害などを問わず誰でも支障なく使用できるかどうかの度合いのこと
4.マルチデバイス対応で今後も安心
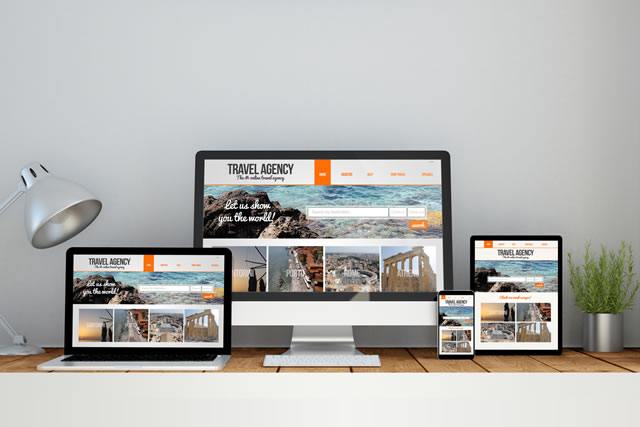
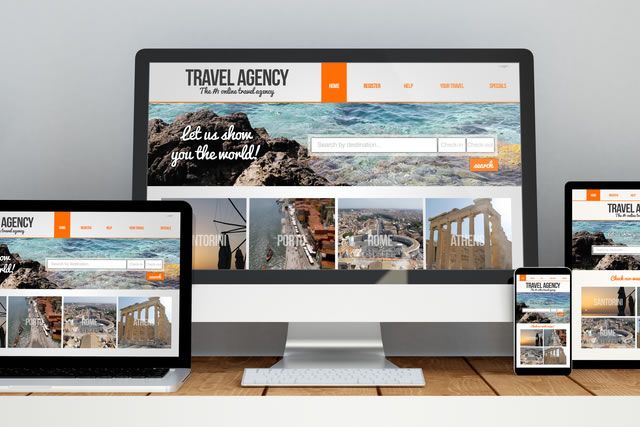
現代では、既に多種多様なデバイスが普及しており、そのどれもが異なるスクリーンサイズ(画面のサイズ)を持っています。しかし、レスポンシブウェブデザインは従来のサイト設計と比較しても、様々なスクリーンサイズへの対応が容易です。大型ディスプレイであっても、小型のスマートフォンであっても、常に最適な表示を施すことができます。
さらに、この手法は今後登場する新しいデバイスに対しても有効です。IT化がどんどん進む現代では、今後どのようなデバイスが登場するのか、完全に予測することはできません。新しいデバイスが誕生するたびにホームページのメンテナンスや作り直しをしていては、費用も手間もかかってしまいます。
レスポンシブウェブデザインは今後のサイト制作に欠かせない重要な手法であり、今までのサイト制作と比較しながら、上記のようなメリットを知っておくことは非常に重要です。
PR:比較jpはホームページ制作に関する一括見積もりの比較サイトです
比較jpはホームページの制作に関する要望などを一度ご入力いただくだけで複数の業者に一括で見積もり依頼を行うことができます。
届いた見積もりや提案などを比較するだけで、制作費用はもちろん、制作スピートやデザインセンス、担当者の対応、集客に関する提案力など制作会社を様々な面から比較し探すことができます。
もちろん見積もり依頼は何度ご利用いただいても無料!
詳しくは「ホームページ制作会社を比較」のページにてご確認いただけます。
ホームページ制作に関するコラム


ホームページ制作会社を比較できるビジネスマッチングサイト
比較jpは ホームページ制作、ECサイト制作、ランディングページ制作、スマホサイト制作、Facebookページ制作 など様々な分野について一括見積もりや資料請求依頼が無料で行えます。