レスポンシブWEBデザインでホームページを制作する4つメリットと3つデメリット
スマートフォンの普及にともない、最近よく聞くようになった「レスポンシブWEBデザイン」。
「――なんだかよくわからないけど、スマホにも対応しているってことでしょ??」
たしかにその通りなのですが、スマートフォンをはじめとした、様々な閲覧デバイスごとにホームページの表示を最適化する方法はいくつかあります。
A.各デバイス用に専用サイトを用意する方式
B.閲覧デバイス用にプログラムで自動変換したHTML※を提供する方式
C.閲覧デバイスの画面サイズに合わせてレイアウトを自動で変更する方式
※ホームページの表示内容が書かれたファイルのこと
3つの特徴をまとめると以下のようになります。
A → URL/複数・HTML/複数
B → URL/単一・HTML/複数
C → URL/単一・HTML/単一
レスポンシブWEBデザインは、1つのURLに対して1つのHTMLという、シンプルなCの方式です。
この特徴を踏まえたうえで、レスポンシブWEBデザインの概要と、そのメリット・デメリットについて解説します。
レスポンシブWEBデザインとは
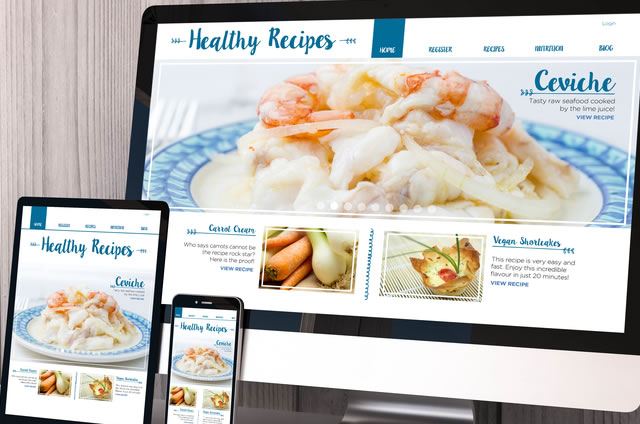
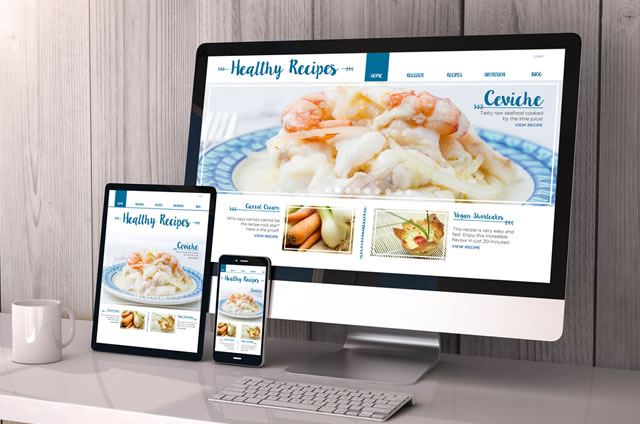
例:大分健生病院(左がスマートフォン向けページ、右がパソコ向けのページ)
スマートフォンやタブレットが普及してきたことで、パソコン以外からのホームページへのアクセスが増えてきました。
それにともない、「従来のパソコン向けに作られていたホームページをスマートフォンで閲覧すると見づらい」という問題が浮上してきました。
そこで、様々なデバイス向けに表示を最適化できるホームページが必要に迫られるようになり、その解決策の1つとして、レスポンシブWEBデザインが注目されるようになりました。
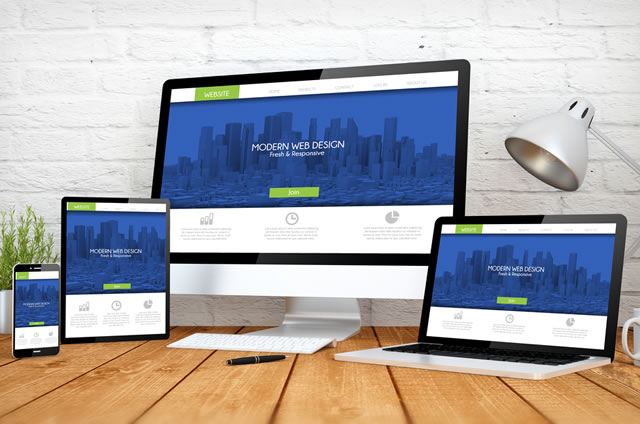
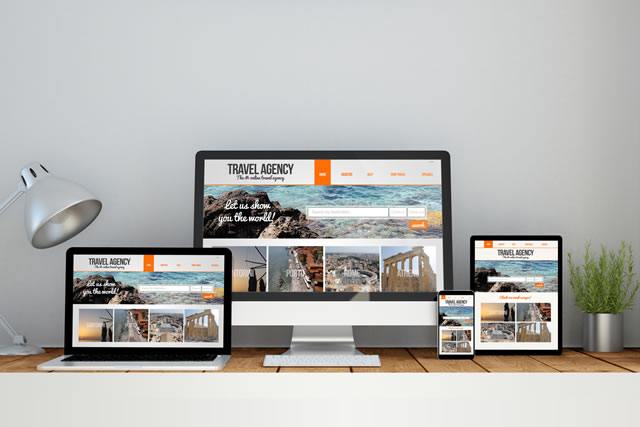
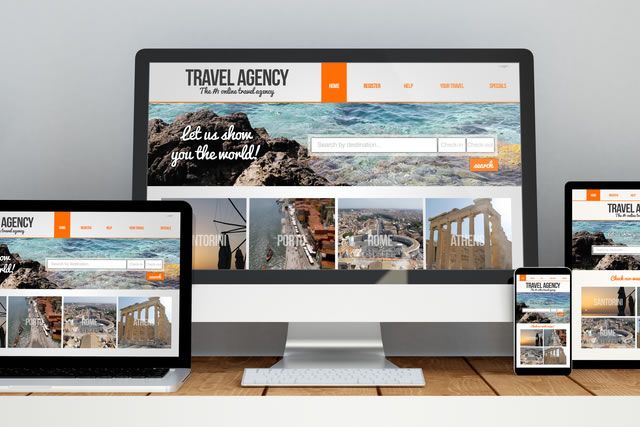
レスポンシブWEBデザインは、URLにアクセスすると閲覧デバイスの画面サイズに応じて、自動的に適したレイアウトでホームページを表示します。
具体例として、http://www.example.comというURLにアクセスすると…
・パソコンで閲覧 → パソコン用にレイアウトが自動で最適化されて表示
・スマートフォンで閲覧 → スマートフォン用にレイアウトが自動で最適化されて表示
となります。
なお、現在では「ホームページへのアクセスの半分以上がスマートフォン」というケースも珍しくありません。
ここからは、レスポンシブWEBデザインのメリットとデメリットを見ていきましょう。
メリット1:どのデバイスでも同じURLでアクセスできる
レスポンシブWEBデザインでは、各デバイス用の専用サイトを作る場合と違い、URLは1つだけです。
どのデバイスでも、ホームページにアクセスすれば画面サイズに適したレイアウトでページを閲覧できます。
「パソコンでSNSを閲覧中に、シェアされているスマートフォン用サイトのURLをクリックしたら、パソコンで閲覧しているにも関わらず、スマートフォン用サイトが表示された。」
このような、残念な事態も起きません。
URLが1つなのでユーザーにとってわかりやすく、アクセスすれば自動的に閲覧環境に適したレイアウトで表示される。これは、結果的にホームページ提供側と閲覧側の双方にメリットがあると言えます。
メリット2:SEOで有利
Googleは、2015年4月にモバイルフレンドリーアップデートというものを開始しました。
モバイルフレンドリーアップデートとはスマートフォンへの表示最適化がおこなわれているページに対しては、スマートフォンでの検索順位を引き上げるというものです。
レスポンシブWEBデザインは、どのデバイスにも対応するものですので、この恩恵を受けることができます。
さらに、以前からGoogleはレスポンシブWEBデザインを推奨しています。
「Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法」
(http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html)
また、レスポンシブWEBデザインを使用する利点として「Googleの検索エンジンロボットがサイトを巡回しやすく、Googleが効率的にコンテンツを発見できる」ことをあげています。
レスポンシブWEBデザイン以外の方式を採用した場合は、適切な設定をおこなわないと、パソコン向けのサイトとスマートフォン向けのサイトが全く別のサイトだとGoogleに認識されてしまう可能性もあります。
しかし、1つのURLに対して1つのHTMLを提供するレスポンシブWEBデザインでは、そういった問題も起こりづらいと言えます。
レスポンシブWEBデザインにしただけで検索順位が飛躍的に上がるわけではありませんが、検索エンジンロボットに優しい作りになっているので、SEO対策で失敗しづらいと言えるでしょう。
メリット3:将来登場するデバイスにも対応
レスポンシブWEBデザインは、特定の機種への対応ではなく、基本的にどのようなデバイスにも対応するものです。
新しいデバイスが発売されるたびに設定を見直したり、表示確認する必要がないというメリットがあります。
メリット4:一元管理ができる
レスポンシブWEBデザインでは、1つのHTMLを更新すると、すべてのデバイスの情報が更新されます。
このことから、ファイルの一元管理ができ、各デバイス向けのサイトが一括で制作・更新できるというメリットがあります。
「パソコン用サイトは更新したけれど、スマートフォン用サイトは更新し忘れていた」といったミスも防ぐことができます。
デメリット1:制作に手間がかかる
レスポンシブWEBデザインは、各デバイス向けのサイトが一括で制作できるとはいえ、レスポンシブではないホームページを制作するより難しくなります。
特に、設計には慎重になる必要があります。
HTMLファイル1つで各デバイス用のページを作るという制約の中で、「パソコン用サイトでは何を表示させてスマートフォン用サイトでは何を表示させないか」といったことを考慮して設計する必要があります。
そのため、レスポンシブWEBデザインでは実現が難しいこともあります。
また、実現できたとしても、各デバイス用サイトを別々に作るのに近い作業工数がかかることもあるかもしれません。
デメリット2:表示速度が遅くなる可能性がある
制作の仕方により度合いは異なりますが、「パソコンでしか表示させない画像をスマートフォンでも読み込ませる」「画面サイズの小さなデバイスに大きな画像を表示させる」などが原因で、表示速度が遅くなるというデメリットがあります。
デメリット3:古いブラウザには対応していない】
古いブラウザ(Internet Explorer8以下)には対応していない、というデメリットがあります。
しかし、Internet Explorer8のMicrosoftサポートも2016年1月に終了していますので、それほど気にする必要はないでしょう。
まとめ
パソコンとスマートフォンでサイトの利用シーンが全く異なるという場合には、各デバイス専用のサイトを作るほうがよいというケースもあります。
なんでもかんでも、レスポンシブWEBデザインにすればよいというわけではありません。
しかし、レスポンシブWEBデザインは、デメリットを考慮してもそのメリットは大きいと言えます。
多くの場合、レスポンシブWEBデザインはよい選択肢と言えますが、判断がつかない場合などはホームページの制作会社など知識のある方に今の現状に合った方法をアドバイスしてもらうことをおすすめ致します。
PR:比較jpはホームページ制作に関する一括見積もりの比較サイトです
比較jpはホームページの制作に関する要望などを一度ご入力いただくだけで複数の業者に一括で見積もり依頼を行うことができます。
届いた見積もりや提案などを比較するだけで、制作費用はもちろん、制作スピートやデザインセンス、担当者の対応、集客に関する提案力など制作会社を様々な面から比較し探すことができます。
もちろん見積もり依頼は何度ご利用いただいても無料!
詳しくは「ホームページ制作会社を比較」のページにてご確認いただけます。
ホームページ制作に関するコラム


ホームページ制作会社を比較できるビジネスマッチングサイト
比較jpは ホームページ制作、ECサイト制作、ランディングページ制作、スマホサイト制作、Facebookページ制作 など様々な分野について一括見積もりや資料請求依頼が無料で行えます。







 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する