レスポンシブWebデザインで得する3つのメリットと4つのデメリット
レスポンシブWebデザインとは
従来、ホームページを閲覧する環境はパソコンが主流でした。それと比較して現在では、タブレットやスマートフォンといったモバイル端末による閲覧機会が大幅に増えました。しかし、パソコン用に制作したホームページをタブレットやスマートフォンで閲覧すると、文字や画像が極端に小さく表示され、見づらいという問題が発生します。場合によってはエラーが出てしまい、表示すらできないこともあります。携帯電話(ガラケー)の場合には、パソコン用のホームページは閲覧することができませんでしたが、タブレットやスマートフォンの場合、閲覧そのものはできてしまうために沸き上がった新たな問題であると言えます。その結果、パソコン用のホームページと、タブレットやスマートフォン用のホームページとを、分けて制作する必要が出てきてしまいました。しかし、これでは制作費はもちろん、更新・修正の手間も、従来と比較して大幅に増えることになります。
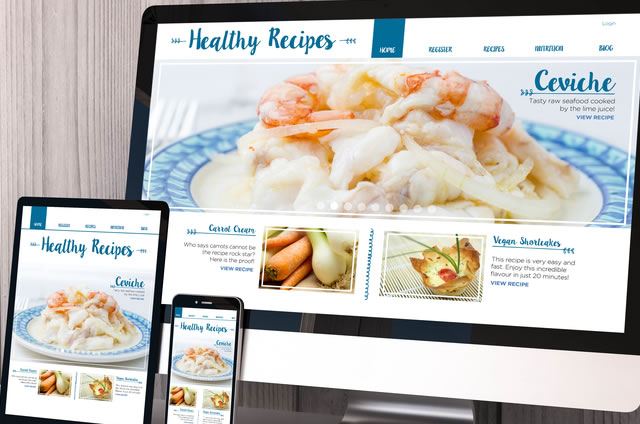
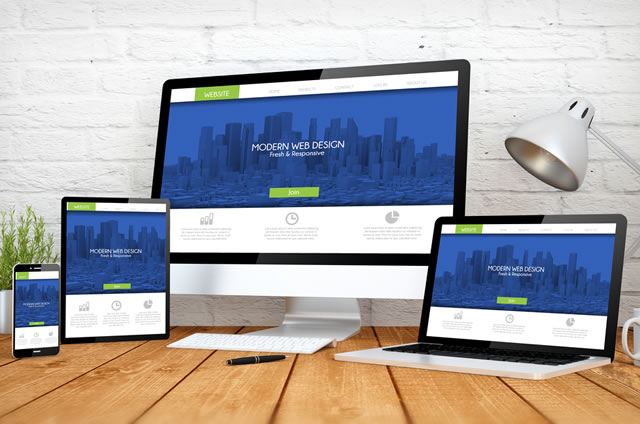
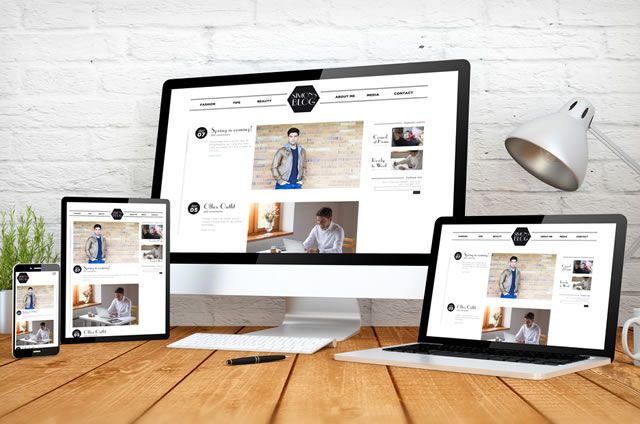
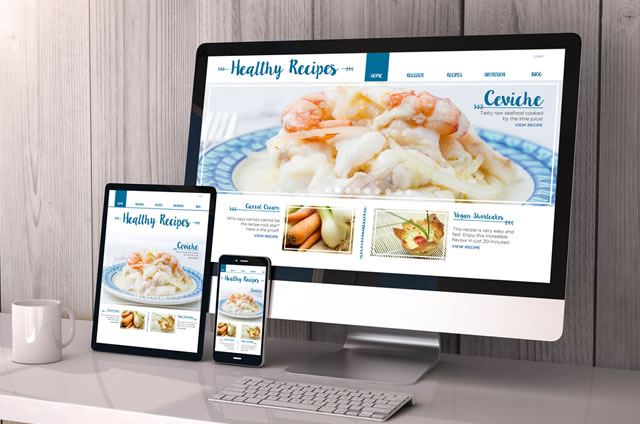
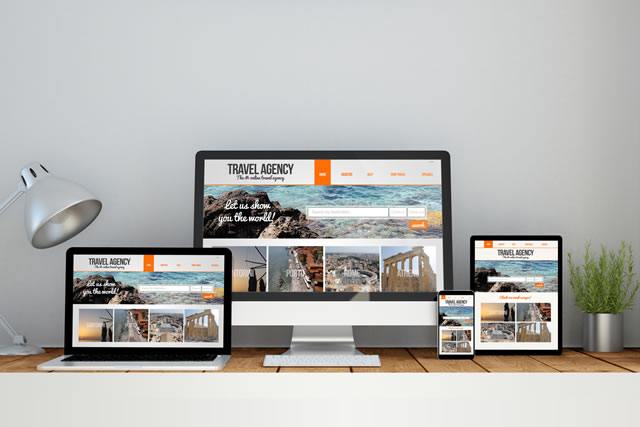
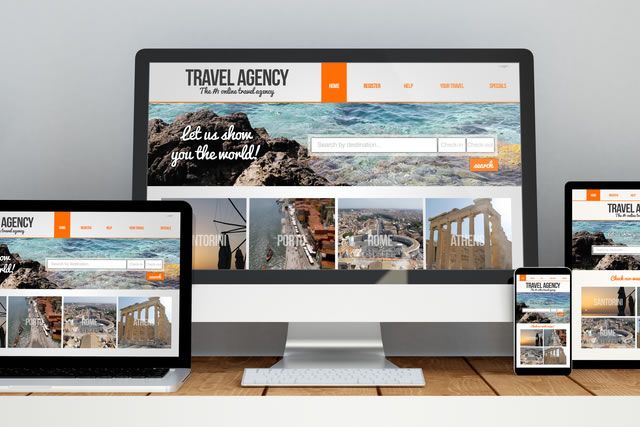
そこで開発されたのが、レスポンシブWebデザインです。異なる画面サイズを持つデバイス(パソコンやタブレット、スマートフォンといった端末のことです)ごとに応じて、画像の配置や文字の大きさといったレイアウトなどを自動で切り替える技術のことを言います。画面の大きさに素早く反応してくれることから、「レスポンシブWebデザイン」と呼ばれています。
メリット1:一元管理で効率アップ
レスポンシブWebデザインでは、ホームページの表示に必要なHTMLやCSS(スタイルシート)、画像ファイルなどを全て共用することが可能となります。一つのファイルで、パソコンでもタブレットでもスマートフォンでも画面サイズに応じて見やすいレイアウトで表示できますので、デバイスごとに文章や画像といった構成要素を用意する必要はありません。あくまでも、パソコンで閲覧できるホームページを制作するだけで、タブレットやスマートフォンでの閲覧にも対応できる、ということになります。デバイスごとに制作する場合と比較して、初期費用を大幅に抑えることが可能となります。
また、ホームページの情報を更新したり、古くなった情報を削除、修正したりする場合にも、手を加える必要のあるファイルは一つで済ませることができます。ですので、パソコンで閲覧したら修正されているのに、スマートフォンで閲覧したら修正されていない、といったミスをなくすことができます。もちろん、更新や修正の作業費用も、デバイスごとに作業する場合と比較して大幅に少なくなりますので、初期費用だけでなく運用コストも削減することができます。
ホームページを閲覧するお客さまにとっても、閲覧するデバイスによって得られる情報が違ったり、エラー表示で情報を得られなかったり、文字が読みづらくて情報の取得を断念したり、といったことはなくなります。閲覧する端末の画面サイズにフレキシブルに対応できるので、今後どのようなサイズのデバイスが登場しても、きちんとしたデザイン・レイアウトで閲覧することが可能となります。
メリット2:SEO対策にも効果的
現在、検索サイトの最大手であるGoogleは、レスポンシブWebデザインを推奨しています。Googleは、2015年、検索結果の表示順位に影響する「モバイルフレンドリー」という基準を採用しました。これは、スマートフォンによる閲覧に適したホームページの検索順位を引き上げ、適していないホームページの順位を引き下げるという仕組みです。
上述の通り、レスポンシブWebデザインで制作されたホームページは、パソコンやタブレット、スマートフォンといったどのデバイスで閲覧する場合でも、共通のURLやHTMLファイルを使用しているので、タブレットではきちんと表示されているのにスマートフォンではエラーが表示され閲覧できない、といったデバイスごとの差をなくすことができます。このようにお客さまの使い勝手(ユーザービリティ)が向上されることが、Googleの評価につながっているようです。
また、Googleの検索エンジンは、常にインターネット上にあるホームページを探して巡回し、検索インデックスに登録する、という作業を繰り返しています。その際、デバイスごとにホームページを持っていると、それぞれを探し回る必要があり、効率的とは言えません。また、似たようなホームページが複数あるということで、不正なミラーサイトと勘違いされてしまう場合もあります。しかし、全てを一つのファイルで共用できるレスポンシブWebデザインなら、巡回も登録も一度で済ませることができます。デバイスごとにファイルが違う場合と比較して、Google側の検索エンジンの手間を省略することができるのです。その結果、効率的に検索インデックスに登録されるため、GoogleやYahoo!など経由しての閲覧数の増加が期待できます。
実際、レスポンシブWebデザインを採用してホームページをリニューアルしたら、検索数や月間インデックス数が、従来と比較して200%を超えたという例もあるようです。このように、SEO対策という観点から見ても、レスポンシブWebデザインは効果的であると言うことができます。
メリット3:SNSでのシェアも簡単
昨今のホームページを利用したプロモーションに、TwitterやFacebookといったSNSの活用は欠かせません。しかし、そのようなSNSの利用機会は、スマートフォンによる場合がほとんどです。せっかくSNSでホームページの情報がシェアされたとしても、パソコン用のホームページしか用意していなかったら、SNSを通じて情報を得たお客さまはスマートフォンでパソコン用のホームページを閲覧することになるのです。レスポンシブWebデザインで制作した場合と比較して、きちんと見ていただける確率が下がることは言うまでもありません。
反対に、レスポンシブWebデザインで制作されたホームページは、閲覧するお客さまにとってSNSでのシェアやリンクがしやすいと言うことができるため、告知やプロモーションなどの効果が期待できるホームページということになります。
デメリット1:スマートフォンによる表示が遅くなる
パソコンに限らず、タブレットやスマートフォンといった画面サイズの違うデバイスでホームページ閲覧しても、きちんとした表示が可能なレスポンシブWebデザインですが、パソコンで閲覧する場合と比較して表示速度が遅くなってしまうことがあります。レスポンシブWebデザインで制作されたホームページは、HTMLやCSSといったファイルをデバイスごとに用意する必要はなく、全て同じものを使用します。しかし、ホームページのデータ容量が大きい場合には、通信環境によって読み込みのスピードが変わってしまいます。そのため、パソコンと比較して通信速度が劣るケースの多いスマートフォンで閲覧すると、ホームページの表示が遅くなってしまう場合があります。
また、レスポンシブWebデザインでは、違う画面サイズの様々なデバイスに対応させるため、大きい画像と小さい画像を用意し、それぞれの画面サイズに応じてホームページに表示する画像を変える、という手法を取る場合があります。この時、スマートフォンでホームページを閲覧する場合、画面に表示される画像は小さいものですが、パソコン用の大きい画像も読み込むことになります。HTMLやCSSも、様々なデバイスに対応するために、パソコン用のホームページを制作する場合と比較してより多くの記述が必要となります。よって、結果的にスマートフォンで閲覧すると表示速度が遅くなってしまう場合があります。
特に、画像を多く使用するホームページや、複雑なプログラムを必要とするホームページの場合、スマートフォンでの表示が遅くなる傾向があります。ECサイトなどは、レスポンシブWebデザインには不向きであると言えます。現在では、読み込み速度を上げるためのコーディング方法なども開発され、スマートフォンの通信速度も改善されてきていますが、レスポンシブWebデザインのデメリットと言うことができます。
デメリット2:制作時に情報の整理が必要となる
パソコンでホームページを閲覧する場合、画面サイズが大きいので、画像や文章量が多くても特に問題はありません。しかし、タブレットやスマートフォンといったデバイスでホームページを閲覧する場合、パソコンで閲覧するような感覚で画像や文章を盛り込んでしまうと、きれいにレイアウトされていても、お客さまにとってはとても見づらいホームページとなってしまいます。例えば文章と該当する画像が離れてしまったり、文章を読むだけなのに延々とスクロールする必要があったりすると、お客さまに正確な情報が伝わらないだけでなく、閲覧そのものを途中でやめてしまうケースも考えられます。
そのため、レスポンシブWebデザインでホームページを制作する場合には、パソコンのような大きな画面だけでなく、タブレットやスマートフォンなどの小さい画面での見やすさを考慮に入れて、ホームページの設計を行わなければなりません。上記「デメリット1」のように、データの容量が大きすぎると、スマートフォンで閲覧する場合の通信速度にも影響が出てきますので、事前にしっかりとした情報の取捨選択が必要となります。画面サイズの違うデバイスごとにホームページを制作した場合のデザインや情報量と比較すると、妥協しなければならない点が出てくるケースも発生します。
デメリット3:独自のノウハウが必要なため初期費用がかかる
レスポンシブWebデザインでホームページを制作する場合、通常と比較して、制作費用が大きくなることがあります。多くの制作会社では、ホームページを制作する人件費として「工数」という考え方に基づいて費用を算出します。ホームページのデザインやコーディングにどのくらいの時間が必要かによって、工数は大きく変化します。レスポンシブWebデザインでホームページを制作する場合、対応するデバイスの画面サイズごとにデザインが必要となります。また、1つのHTMLやCSSの中にデバイスごとの記述を行うには専門知識が必要となり、コーディングも複雑になります。出来上がった後には、画面サイズの違うデバイスごとにチェック作業を行う必要もあります。このように、レスポンシブWebデザインでのホームページの制作には、必要となる時間が増えますので、従来と方法と比較して初期費用がかかるということになります。
デメリット4:古いブラウザでは閲覧することができない
ホームページの閲覧に必要なブラウザのバージョンによっては、レスポンシブWebデザインで制作されたホームページがきちんと表示されない場合があります。レスポンシブWebデザインには、デバイスの画面サイズやブラウザの表示領域といった閲覧環境に応じて、適用するスタイルを切り替える「CSS3のMedia Queries(メディアクエリ)」という代表的な機能があり、この機能のおかげで、パソコンやタブレット、スマートフォンといったどのようなデバイスでも、きちんとしたデザイン・レイアウトでホームページを閲覧することができます。しかし、この機能はInternet Explorerのバージョン9以降しか対応していないため、それより古いブラウザで閲覧する場合、CSSが全く機能しないという現象が発生する場合があります。よって、Internet Explorer8以前の古いブラウザでの閲覧機会が多いと目されるホームページには、レスポンシブWebデザインは不向きであると言うことができます。
PR:比較jpはホームページ制作に関する一括見積もりの比較サイトです
比較jpはホームページの制作に関する要望などを一度ご入力いただくだけで複数の業者に一括で見積もり依頼を行うことができます。
届いた見積もりや提案などを比較するだけで、制作費用はもちろん、制作スピートやデザインセンス、担当者の対応、集客に関する提案力など制作会社を様々な面から比較し探すことができます。
もちろん見積もり依頼は何度ご利用いただいても無料!
詳しくは「ホームページ制作会社を比較」のページにてご確認いただけます。
ホームページ制作に関するコラム


ホームページ制作会社を比較できるビジネスマッチングサイト
比較jpは ホームページ制作、ECサイト制作、ランディングページ制作、スマホサイト制作、Facebookページ制作 など様々な分野について一括見積もりや資料請求依頼が無料で行えます。







 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する