レスポンシブWEBデザインのメリットとデメリット
これからホームページを制作してもらうと考えると必ず耳にするのがレスポンシブウェブデザインと言う言葉。
2008年にiPhone 3Gが発売されスマートフォンの需要が伸びてきたことをきっかけに、様々なメーカーからスマートフォンが販売されました。今では日本国内の半数以上がスマートフォンを所有しており、インターネットへのアクセスはパソコンよりもスマートフォンからの方が多くなっています。
そのため各企業のホームページもスマートフォンへの対応が必要になってきました。
そんな時2012年頃から日本でも流行りだし、今では様々な企業のホームページがレスポンシブウェブデザインで作られています。
レスポンシブウェブデザインとは
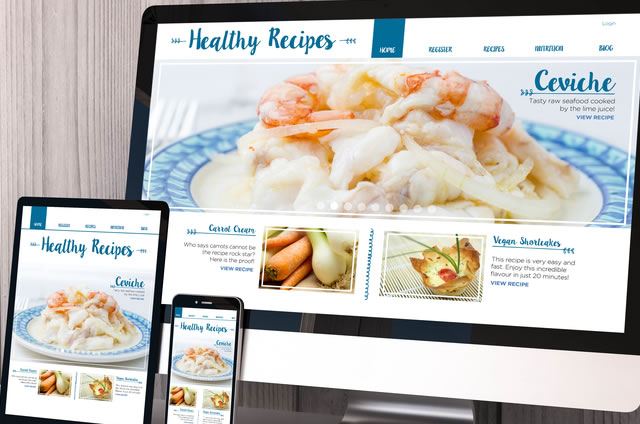
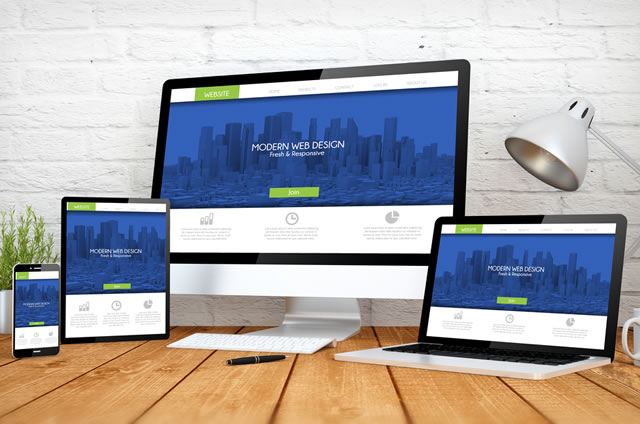
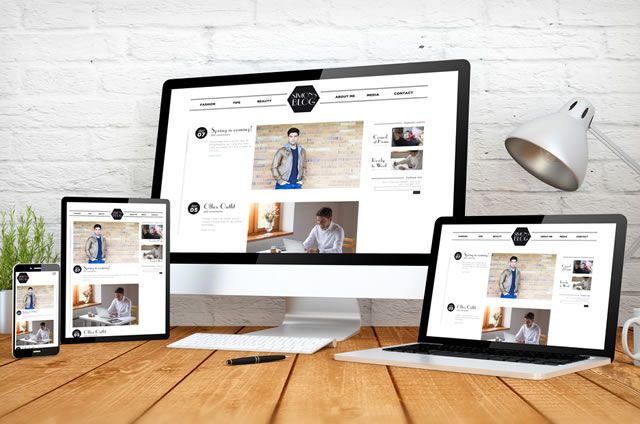
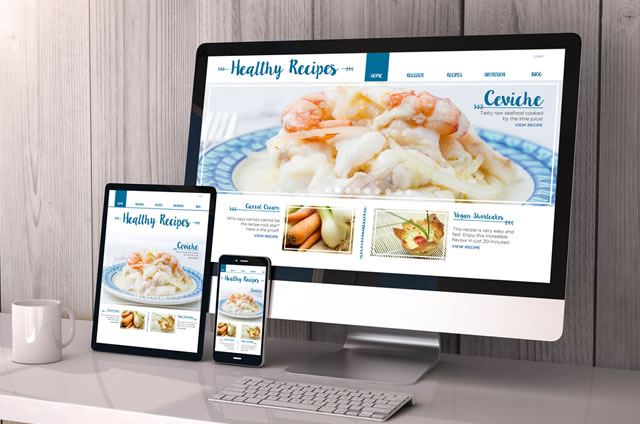
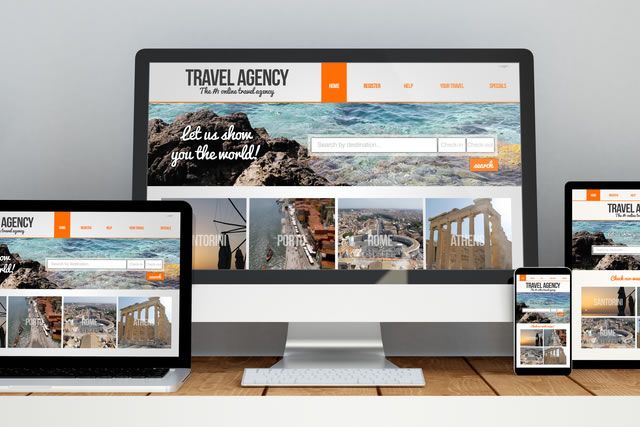
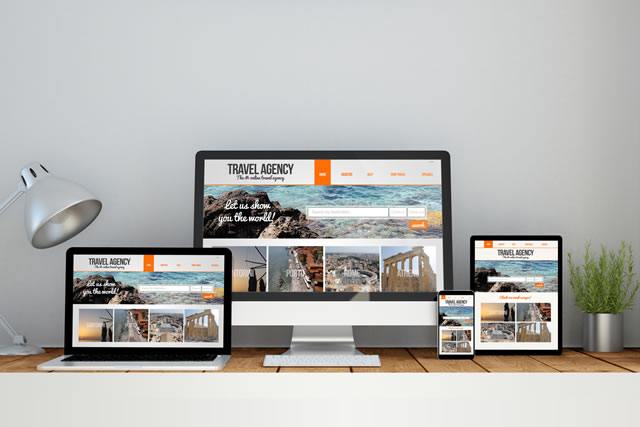
レスポンシブウェブデザインとは、1つのホームページデータでパソコンやタブレット、スマートフォンなど複数のサイズのブラウザに対応したホームページを表示することができるホームページ技術のことです。
もう少し分かりやすく説明すると、パソコンでホームページを見た時はパソコン用のホームページを表示し、スマートフォンで見た時はスマートフォン用のホームページを自動的に切り替えて表示するホームページの仕組みがレスポンシブウェブデザインです。
レスポンシブウェブデザインは閲覧者が使用しているブラウザのサイズを読み取り、表示するホームページを自動的に切り替えます。
閲覧者は使っている端末からホームページにアクセスするだけで、画面サイズに合った最適なホームページを表示してもらうことができます。
レスポンシブウェブデザインの必要性
パソコンやスマートフォンでは使っているモニターのサイズが違います。パソコン用のホームページをスマートフォンで見ると文字や画像が小さくなってしまい、どうしても読みにくいホームページになってしまいます。
また、ボタンやテキストリンクなども小さくなってしまうため、リンクをクリックしようとしてもクリックしにくく、時にはクリックしたい場所と違う場所をクリックしてしまうなど閲覧者にとっては使いにくいホームページになってしまいます。
実際にパソコン向けのホームページにスマートフォンなどからアクセスした場合、お問い合わせや商品購入などの件数がパソコンからアクセスした場合と比べて減少するという結果がでています。もちろんすべてのホームページで同じ現象が起きるわけではありませんが、かなりの確率で上記の結果になってしまうようです。
メリット:1つのホームページデータですべての管理をすることができる
ホームページをスマートフォンなどに対応させるにはレスポンシブウェブデザインを使う以外にもスマートフォン専用サイトを作る方法があります。
しかしスマートフォン専用サイトの場合は、パソコン専用のホームページ、タブレット専用のホームページと端末ごとにホームページを作成する必要があるため管理はもちろん修正などにも手間がかかります。
手間がかかるということは、更新漏れや修正ミス、リンク切れなどを引き起こす可能性が高くなるということです。
一方レスポンシブウェブデザインでホームページを作成すると言うことは、1つのホームページデータでスマートフォンやタブレットにも対応できるため、そのようなトラブルを避ける事ができます。
メリット:SEO対策に有利
「多くのリンクを集める」ことはSEO対策で上位に表示されるための大きな要素の1つです。レスポンシブウェブデザインはスマートフォンページでもパソコンページでもURLは1つですので集めたリンクはそのまま評価へとつながります。
しかし専用サイトではスマートフォンサイトやパソコンサイトは同じページでもそれぞれ別々のURLとして認識されますのでせっかくリンクを集めてもそれぞれに分散されてしまいます。
メリット:どんな状況でも最適な画面が表示される
FacebookやLineなどのSNSで友人からホームページを紹介してもらったが、URLをクリックしてみたらパソコンで見ているのにスマートフォン専用サイトだった。またはスマートフォンで見ているにパソコン専用のサイトだったなんて経験がある方も多いと思います。
しかしレスポンシブウェブデザインであれば自動的に相手の端末に合わせたサイトを表示するのでそのようなことは起こりません。
メリット:Google推奨のウェブデザイン
2012年6月にGoogleが発表した内容にレスポンシブウェブデザインはSEO対策の為に有効な手法の一つとして紹介されました。
もちろんレスポンシブウェブデザインだからと言って上位に表示されるという訳ではありませんが、専用サイトを作るよりも高い評価を受けやすくなります。
デメリット:表示に時間がかかる
ここまで多くのレスポンシブウェブデザインのメリットをご紹介してきましたがデメリットも存在します。
レスポンシブウェブデザインはパソコンサイトもスマートフォンサイトも1つホームページデータで表示することができます。
つまりスマートフォンで見る時も読み込んでいるデータの中にはパソコン用のデータが入っていることです。
スマートフォンはパソコンと比較すると、どうしても情報の処理速度が遅くなります。またデータが送られてくる回線の速度も遅くなります。つまりデータ容量の多いパソコン用のサイトも表示されていないだけで受信し処理していますのでスマートフォンやタブレットなどでレスポンシブウェブデザインのホームページを表示するには時間がかかってしまう場合があります。
もちろん必ずしも表示に時間がかかるという訳ではありませんが、情報量が多いホームページを作成すると表示されるまでに数秒かかってしまう場合があるなど閲覧者のストレスとなってしまう場合があります。
PR:比較jpはホームページ制作に関する一括見積もりの比較サイトです
比較jpはホームページの制作に関する要望などを一度ご入力いただくだけで複数の業者に一括で見積もり依頼を行うことができます。
届いた見積もりや提案などを比較するだけで、制作費用はもちろん、制作スピートやデザインセンス、担当者の対応、集客に関する提案力など制作会社を様々な面から比較し探すことができます。
もちろん見積もり依頼は何度ご利用いただいても無料!
詳しくは「ホームページ制作会社を比較」のページにてご確認いただけます。
ホームページ制作に関するコラム


ホームページ制作会社を比較できるビジネスマッチングサイト
比較jpは ホームページ制作、ECサイト制作、ランディングページ制作、スマホサイト制作、Facebookページ制作 など様々な分野について一括見積もりや資料請求依頼が無料で行えます。







 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する