監修者
監修者
監修者
監修者
目次
ホームページ完成前にチェックすべきSEO対策のポイント
ホームページを制作会社に依頼して完成したけどチェックすべきポイントは?と悩んでいませんか。
見た目に見えるテキストやデザインなどは、だれでもチェックできるポイントですが、SEO対策はどの部分がどうなっているべきか?どうなっていると効果が高いのか?など分かりにくい部分も多いかと思います。
SEO対策は大きく内部対策と外部対策に分けることができ、得に最近は内部対策が重要だと言われています。
※内部対策とは検索エンジン上位表示の為にホームページの内部構造を各検索エンジン用に最適化する作業の事を言います。
ここではSEO対策のためのホームページの基本的なチェックポイントをご紹介します。
本題に入る前に
本題に入る前に内部対策のチェック方法をご説明します。
ホームページはHTMLと呼ばれるプログラミング言語で構成されています。このHTMLを適切な形で記載することでSEO対策効果が期待できます。
HTMLを確認する方法は、ホームページ上で右クリックをして「ソースの表示」を選択することで確認することができます。英語や日本語で書かれた文字がたくさん出来てきたと思いますがこれがHTMLです。
titleタグのチェックポイント
HTML内の
対策したいキーワードが含まれているか
titleタグはSEO対策を行う上で最も重要となる部分です。この部分に検索する際に入力されるキーワードが入っていないと検索結果のページで表示されることはありません。
秋葉原の居酒屋のホームページを例にご説明すると、「秋葉原 居酒屋」や「秋葉原 焼鳥」などで検索している人にホームページを見せたいと思うはずです。そんな時はtitleタグに
のように設定することで
「秋葉原 居酒屋」や「秋葉原 焼鳥」などのキーワード検索された時に表示されるようになります。
これが
となっていれば「秋葉原」や「焼鳥」と検索した場合では表示されることはまずありません。
titleタグに対策したいキーワードが必ず入っているか確認しましょう。
他のページと違う表現をする必要があります
各ページにそれぞれ違ったtitleタグが設置されているかチェックしてください。SEO対策で効果を高めるには各ページそれぞれ異なったtitleタグを設置する必要があります。TOPページをはじめ、他のページとまったく同じtitleタグが設置されている場合Googleなど検索エンジンからSEO対策上で高い評価を受けることはできません。
例えば、
TOPページ:
メニューページ:
おすすめメニューのページ:
などのようにページごとに違ったtitleタグが設置されているかチェックしてください。
32文字以内で記載しましょう
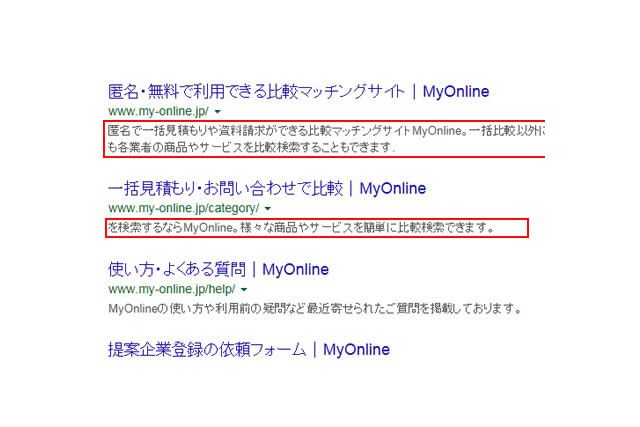
titleタグは必ず32文字以内に設定するようにしましょう。タイトルタグは長すぎても効果がありません。(正確には効果が薄れてしまいます)さらにGoogleやYahoo!などの検索結果はtitleタグを元に表示されます。(上の図)titleタグが32文字以上の場合は33文字目からが「…」と消えてしまうのも32文字以内に収めた方がいい理由の1つです。
その他のtitleタグのチェックポイント
対策キーワードを前(左)に設置する。
「秋葉原の激安焼鳥居酒屋●●。1本80円~」
と
「1本80円からの焼鳥居酒屋。秋葉原の●●」
では「秋葉原 焼鳥」というキーワードで検索した際に前者の方がSEO効果を行う上で高い評価を受けます。
またtitleタグは文章で記載する必要があります。
例えば、
「秋葉原、激安、焼鳥、居酒屋」
などと単語だけを記載したのではSEO対策上、高い評価を受けることはできません。
さらに「■」「♪」などの記号を使うことも避けましょう。
meta descriptionタグのチェックポイント
descriptionは上の図のように検索結果で表示される部分で、「meta name="description" content="●●" /」と記載されている部分です。
descriptionタグもtitleタグ同様「他のページと異なる表現で記載されている」「対策したいキーワードが含まれている」必要があります。またdescriptionの文字数は120文字以内で記載するとSEO対策で高い評価を受けることができます。あまり短すぎるのもおすすめできません。
h1タグのチェックポイント
h1とは見出しタグと呼ばれるHTMLで、SEO対策上titleタグの次に重要だと言われています。ソースの「h1」●●「/h1」の部分です。
h1、h2、h3・・・などがありますが、最低限h1だけでもチェックするようにしましょう。
h1も上記と同様、「他のページと異なる表現で記載されている」「対策したいキーワードが含まれている」ことでSEO対策になります。
ここまでtitle、description、h1タグについてご説明しましたが、これらには共通して重要なポイントがもう一つあります。
それはホームページの内容を示している必要があります。ホームページの内容とまったく異なるキーワードをtitleなどに入れてもSEO対策にはならないばかりか、逆に順位を落としかねません。必ずそのページの内容を要約している表現にする必要があります。
alt属性のチェックポイント
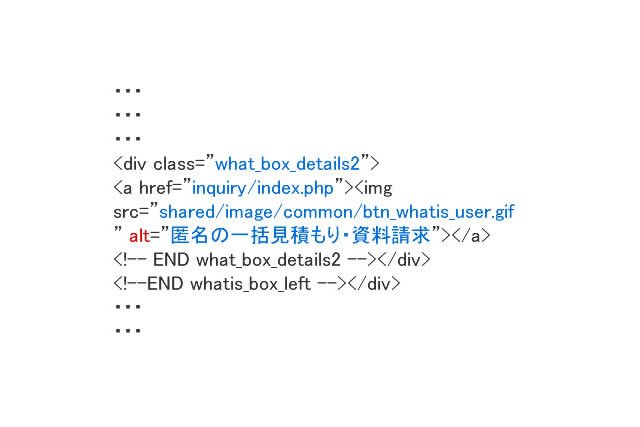
alt属性とは画像の代替となるテキスト情報です。<img からはじめる情報の中に記載されています。
alt属性はSEO対策上でそれほど影響がないものだと言われていますが、alt属性が記載されているホームページの方が記載がないホームページよりも高い評価を受けやすくなります。
imgと記載がある箇所にはかならずalt=" ●●"と記載されているかをチェックしてください。
ただしalt属性を記載する場合は、その画像を表す表現を記載するようにしましょう。こちらも画像と全く関係のないキーワードを記載してしまうとSEO対策にならないばかりか順位を落とす要因になってしまいます。
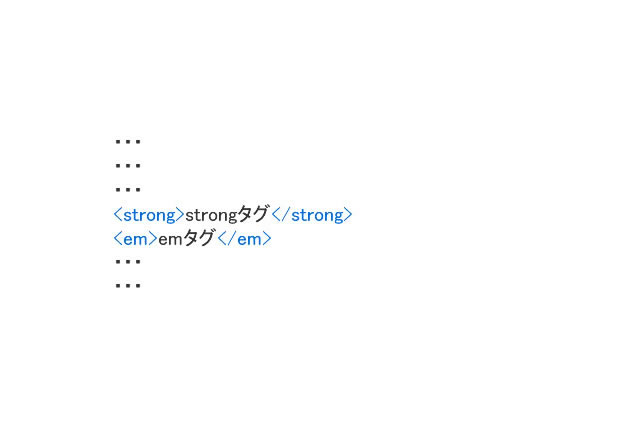
strongタグ、emタグのチェックポイント
strongタグ、emタグは文字を太く表現するためのタグですが現在では推奨されていません。HTML内に「strong」や「em」などのタグがある場合は制作会社へ連絡しCSS※で表現するように変更してもらってください。
※CSSとはホームページ上の文字などの見栄えを細かく指定するためのプログラミング言語です。CSSの内容を覚える必要がありませんが、「strong」や「em」があるかどうかのチェックは必ず行ってください。
ページごとに対策ワードが入っているかチェック
上記のようにtitleやh1にいくらキーワードを入れてもページ全体に対策キーワードが入っていなければSEO対策はうまくいきません。
titleやh1に「秋葉原」「居酒屋」「焼鳥」が入っており、その他の本文内にも「秋葉原」「居酒屋」「焼鳥」などのキーワードが散りばめられている必要があります。
得にキーワード比率が3%~5%が最も効果が高いと言われていますのでohotuku.jpなどでキーワードの比率をチェックしましょう。
wwwの有り、なしを統一する
GoogleやYahoo!はwwwが有る場合とない場合をそれぞれ別のホームページであると認識します。例えば当ホームページを例にご説明すると
「http://cloudhikaku.jp/」と「http://www.cloudhikaku.jp/」では別のホームページであると認識されてしまいます。
そのためどちらかに統一した方がSEO対策上では評価を高く受けることができます。統一する方法はいくつかありますので制作会社へ相談してみてください。
index.htmlの有り、なしを統一する
wwwの有り、なしと同様index.htmlやindex.phpが有る場合とない場合でも別々のホームページであると認識されてしまいSEO対策を行う上で良くはありません。一般的にはindex.htmlやindex.phpがない状態にします。
http://cloudhikaku.jp/
http://cloudhikaku.jp/index.php
こちらも制作会社へ相談し対策してもらってください。
404エラーを設定
存在しないページや削除されたページへアクセスした場合、404 not foundと表示されているページを見たことがあるかと思います。
通常設定していない場合、サーバ側の404 not foundが表示されますが、自社のホームページの404 not foundが表示されているかチェックしてください。
当ホームページに下記のURLは存在しませんので当社で作成した404 not foundを表示しています。
http://cloudhikaku.jp/321.html
最後に
SEO対策の中でも内部対策はかなり細かい設定が多く手間もかかります。しかしこれらの内容を1つずつ最適な状態にすることでSEO対策はうまくいく可能性が高くなります。
実際の設定は制作会社へ任せるとしても最低限これだけはチェックしておくことをおすすめします。
比較jpはホームページ制作に関する一括見積もりの比較サイトです
比較jpはホームページの制作に関する要望などを一度ご入力いただくだけで複数の業者に一括で見積もり依頼を行うことができます。
届いた見積もりや提案などを比較するだけで、制作費用はもちろん、制作スピートやデザインセンス、担当者の対応、集客に関する提案力など制作会社を様々な面から比較し探すことができます。
もちろん見積もり依頼は何度ご利用いただいても無料!
詳しくは「ホームページ制作会社を比較」のページにてご確認いただけます。
依頼実績一覧
ホームページ制作会社を検索
ホームページ制作に関するコラム
WordPressとは?無料ブログとの違い?メリット・デメリット9選
WordPressのホームページ制作相場とは?費用の内訳とコストを抑えるポイント
ポータルサイトとは?種類やメリット・デメリット、制作・運営する際の注意点
ホームページリニューアル完全ガイド|メリット・失敗する原因・手順
キュレーションサイトの仕組みとは?種類・メリット・注意点を解説
オウンドメディアとは?メリット・デメリット・成功事例まで徹底解説
ネイルサロンのホームページ制作|競合他社と差をつける要素や必要なコンテンツ
ホームページ制作会社の選び方7選|失敗しないための注意点とポイント
最低限知っておくべきアナリティクス(Analytics)の使い方(基本中の基本編)
CMSとは?CMSの種類や知っておくべきメリット・デメリット
フリーランスにホームページ制作を依頼するメリット・デメリットと費用相場を解説
ホームページ制作を外注するメリット・デメリット!費用を安く抑える方法も解説
失敗しないレンタルサーバーの選び方|料金・性能・サポートで選ぶ最適なサーバーとは?
ホームページ制作会社の種類を得意分野別・規模別・料金体系別に紹介
「格安ホームページ制作」の落とし穴!安さに隠れたリスクや注意点
アクセシビリティとは?求められる背景やメリット、デメリットについて
ホームページ制作ツール完全ガイド|初心者でも使える無料ツール13選
ホームページ制作の見積もりが高い?内訳の相場や注意点について
既存ホームページのCMS化(WordPress化)とは?メリット・デメリットについて
グループウェアと社内ポータル、社内Wiki、社内SNS、社内掲示板の違いとは?
ホームページ制作の仕様書とは?メリット・基本ポイント・注意点をわかりやすく解説
ホームページ制作の納期は?期間の目安や工程別スケジュール、短縮するコツについて
ホームページ制作契約書の基礎知識|トラブル回避に役立つ必須項目
小学校・中学校・高等学校のホームページ制作会社の選び方と制作費用相場
小学校・中学校・高等学校に強いおすすめホームページ制作会社5選
学習塾・予備校のホームページ制作の費用相場と制作会社の選び方
学習塾・予備校のホームページ制作完全ガイド|集客・費用・失敗例まで徹底解説
契約書・要求定義書・要件定義書・企画提案書・見積書・仕様書の違い
研究室ホームページの制作費用の相場と実績が豊富な制作会社6選
大学・短大ホームページの制作費用相場と制作実績が豊富な制作会社5選


ホームページ制作会社を比較できるビジネスマッチングサイト
比較jpは ホームページ制作、ECサイト制作、ランディングページ制作、スマホサイト制作、Facebookページ制作 など様々な分野について一括見積もりや資料請求依頼が無料で行えます。












 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する 拡大する
拡大する